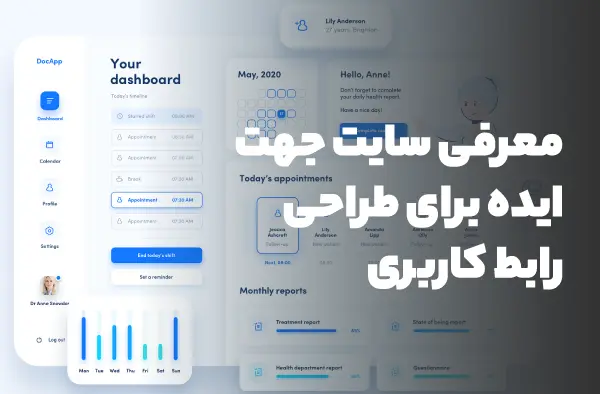
معرفی سایت جهت ایده برای طراحی رابط کاربری

فهرست مطالب
کپی کردن طراحی سایتها به راحتی امکانپذیر است و بسیاری از افراد تلاش میکنند از پروژههای موفق دیگران کپی بزنند. اما این رفتار قابل قبول نیست و باعث کاهش کیفیت طرح و کمبود خلاقیت در صنعت طراحی میشود. به عنوان یک طراح توصیه میکنم، بهتر است که همیشه سعی کنید نوآوری انجام بدین و به دنبال راههای جدید برای طراحی رابط کاربری سایت باشید.
وارد وبسایت ما شده گزینه دوره کارآموزی طراحی سایت بزنید با خرید اشتراک با مبلغ خیلی خیلی کم، آموزش طراحی سایت را به صورت ویدویی کامل ببینید. شما میتوانید از سایتهای معتبر و معروف به عنوان منابع الهام بخش برای طراحی رابط کاربری سایت خود استفاده کنید، اما همیشه باید به خلاقیت خود و نوآوری تکیه داشته باشید.

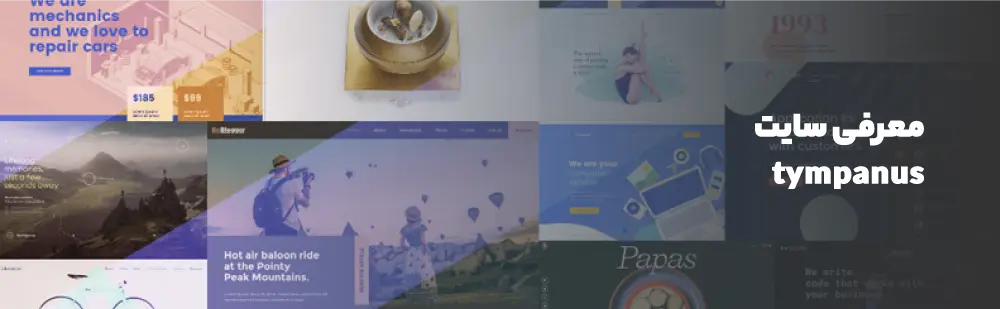
معرفی سایت tympanus
سایت tympanus.net یکی از بهترین منابع برای طراحی و توسعه وب است. این سایت شامل مجموعهای از ابزارها، آموزشها و نمونه کدهای CSS و JavaScript است که میتواند به شما در طراحی و توسعه وب کمک کند.
برای استفاده از منوهای سایت tympanus.net، جهت ایده برای طراحی رابط کاربری باید به صفحه مورد نظر خود بروید و کدهای CSS و JavaScript را کپی کنید و در قسمت مناسبی از صفحه خود قرار دهید. سپس، با تغییر پارامترهای مختلف در کدها، میتوانید ظاهر منو را به دلخواه خود تغییر دهید.
در ابتدا یک منو از سایت معرفی شده انتخاب میکنید. سپس، کدهای CSS و JavaScript مربوط را کپی کنید و در صفحه خود قرار دهید. بعد با تغییر پارامترهای مختلف مانند: رنگها، فونتها، اندازهها و غیر… میتوانید منو را به دلخواه خود تغییر دهید.

آشنایی با چند سایت جهت ایده
چند سایت دیگر برای ایده گرفتن در طراحی سایت معرفی میکنیم:
1. (www.elegantthemes.com): یک سایت طراحی و اشتراک گذاری طرحهای گرافیکی است که شما میتوانید از آنجا ایده ها و الگوهای طراحی را ببینید.
2. (https://html5up.net): یک جامعه طراحی است که ایدهها و طرحها را در موضوعات مختلف در اختیار شما قرار میدهد.
3. (templatemo.com): یکی از مرجعهای برتر در طراحی وب است. این سایت نمونه کارهای برتر دنیا را ارائه میدهد و میتوانید از طرحها و الگوهای طراحی رابط کاربری آنها الهام بگیرید.
4. (www.pinterest.com): یک سایت اشتراک گذاری عکس است که ایدههای طراحی مختلف در بخش های مختلف از جمله طراحی وب را به اشتراک میگذارد.
استفاده از انیمیشن در طراحی سایت
برای برداشتن انیمیشنها از سایتهای مختلف، میتوانید از منابع آموزشی و کدهای آماده استفاده کنید. یکی از منابع مفید برای برداشتن انیمیشنها، سایت Animate.style است.
این سایت شامل مجموعهای از کدهای CSS و JavaScript است که برای طراحی انیمیشنهای مختلف مورد استفاده قرار میگیرد. برای استفاده از کدهای Animate.style، میتوانید به سایت مراجعه کرده و کد مورد نظر خود را کپی کنید. سپس، با قرار دادن کد در صفحه وب خود، میتوانید انیمیشن مورد نظر خود را به صورت آنی پیاده کنید.
کپی کردن لینک ( cdl)
روش دیگری برای کپی کردن انیمیشن وجود دارد، آن هم کپی کردن لینک cdl است. اما ما این روش را توصیه نمیکنیم. زیرا اگر سایت اصلی که آن انیمیشنها را میزبانی میکند کند باشد، استفاده از این لینکها ممکن است منجر به کندی در بارگیری صفحه شما شود. بنابراین بهترین روش استفاده از انیمیشنها از طریق دانلود و بارگذاری آنها به سرور شما یا از منابع قابل اعتماد و کارآمد (مانند آدرس دقیق فایل موردنظر) استفاده مستقیم از این لینکها میباشد.
طراحی سایت مدرن
سایتهای معروف به عنوان منبع الهام بخش به شما کمک میکند تا با روشهای بهتر و بهینهتری برای طراحی سایت آشنا شوید. همچنین، شما میتوانید از پلاگینها و ابزارهای مختلفی که برای طراحی سایت وجود دارند، استفاده کنید تا به طراحی سایت خود رونق بیشتری ببخشید. در نهایت، بهترین راه برای بهبود کیفیت طرحهای جدید و کمبود خلاقیت در صنعت طراحی، نوآوری و خلاقیت است. همیشه سعی کنید تا با استفاده از روشهای جدید و نوآورانه، طرحهای جذاب و خلاقانهتری برای سایت خود ایجاد کنید.
این آموزش برای چه کسانی مناسب است؟
البته این آموزش مناسب آن دسته از دوستانی است که قصد دارند به جای استفاده از قالب های آماده وردپرسی، خودشان یک قالب وردپرسی را کدنویسی و طراحی کنند.
اگر قصد یادگیری طراحی سایت وردپرسی با کدنویسی را دارید می توانید از آموزش های وایت وال نظیر “آموزش پروژه محور طراحی سایت با وردپرس” ، “آموزش پروژه محور سایت فروشگاهی با وردپرس” ، “آموزش رایگان طراحی سایت با وردپرس” استفاده کنید.