هدر یعنی قسمت ابتدایی هر صفحه از سایت، هدر آغاز کننده سایت ما است. بخش بعدی ما بادی سایت که محتوای ما در آن قرار میگیرد و قسمت بعدی فوتر است که پایین ترین بخش وب سایت میباشد. در قسمت های آموزش طراحی سایت ما نحوه کد نویسی فسمت هدر سایت به صورت ویدیو آموزشی بارگذاری شده است، حتما نگاه کنید تا خودتان راحت با کدنویسی این قسمت را طراحی کنید.
ما در هدر معمولا چه چیزهایی ممکنه داشته باشیم؟ در این مقاله به جواب این سوال را مورد بررسی و همچنین نکته اصلی که اصلا هدر سایت چیست میپردازیم.
چرا به هدر سایت نیاز داریم؟
به طور ساده، هدر بر روی صفحه وبسایت قرار دارد و اطلاعات اصلی و اولیه را به کاربر ارائه میدهد. اما یه سوالی که اینجا مطرح میشود این است که چرا ما به هدر نیاز داریم؟ دلیل اینکه ما به هدر نیاز داریم آن است که ابتدای ابتدایی ترین بخش سایت را گفتیم هدر است، یعنی وقتی یک کاربری وارد سایت شما میشود اولین چیزی که میبیند هدر سایت شما است. بنابراین هدر سایت شما به اندازه ی کافی میتواند جذابیت داشته باشد و مهم ترین موارد را شما در هدر سایتتون میتوانید قرار دهید.

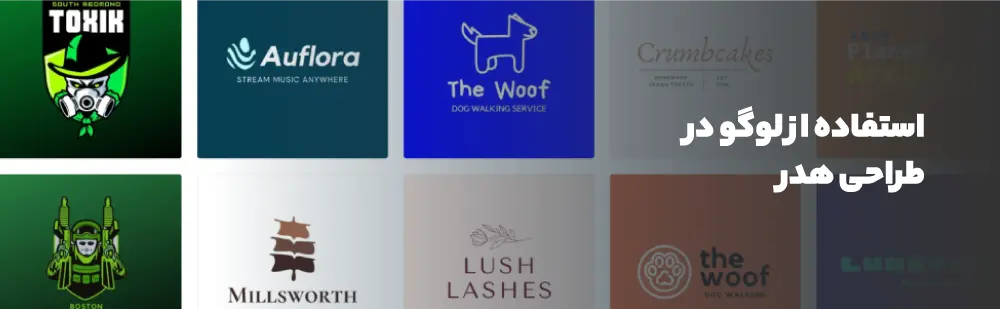
استفاده از لوگو در طراحی هدر
اولین چیزی که مخاطب وقتی هر صفحه ای از سایت شما را باز میکند به چشممش میخورد هدر سایت است. اولین مورد لوگو و اسم برند شما که باید مشخص باشد. یعنی به صورتی که وقتی مخاطب هر صفحه ای از سایت را باز میکند یادت بنرد و نام شما بیفتد. وقتی اسم برند هرجا ببیند، بداند که متعلق به سایت شما است. پس بنابر این جای خوبی برای لوگو در نظر بگیرد.
طراحی ساده هدر
هدر کلا برای منوی صفحات ساخته شده است و دلیل اسمش همینه و ما باید این صفحات رو به بهترین شکل نمایش بدهیم و مدیریت کنیم. به طور مثال سایت وال مارت (Walmart) با همه عظمتش یک هدر خیلی ساده انتخاب کرده، چون میداند خلوتی و ساده بودن شاید باعث بشه که مخاطب بهتر بتواند مسیرش رو انتخاب کند.
اگر سایت Yoast را هم نگاه کنید با این که این سایت متخصص seo هم هست، هدرش یه حالت ساده ای دارد. شاید شلوغ کردن صفحه همیشه فکر خوبی نباشد، بنابراین سعی کنید ساده و خلوت طراحی کنید.

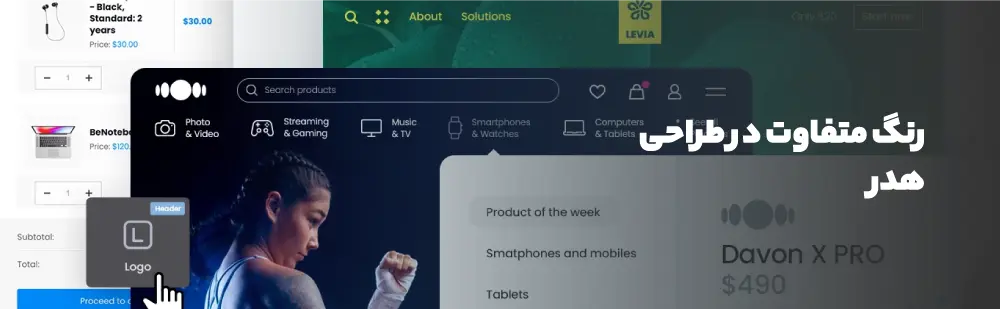
رنگ متفاوت در طراحی هدر
رنگ و خوانا بودن فوتهایی که استفاده میشود و یا یه تغییری به هدر بدهید. اگر توی سایتتون فروشگاه دارین حتما سبد خریدم توی هدر قرار بدین یعنی یک جای در دسترسی که خیلی مهم است. شما یک فروشگاه دارید میخواید سبد خرید توی چشم مخاطب باشد بتواند اونجا دسترس بهتری داشته باشد. اگر پنل کاربری دارین دکمه ی ورود به سایت را در هدر یعنی بهترین جا چون که مخاطب باید بداند از کجا به راحت ترین شکل میتواند وارد سایت شما بشود.
دعوت به اقدام در هدر سایت
مورد خیلی مهم، کال تو اکشن اصلی سایت است یعنی دعوت به اقدام اصلی سایتتون رو سعی کنید داخل هدر قرار بدهید. مثلا ما در سایت خودمون وایت وال عمل ثبت نام کاربرا برامون مهمه و یه عمل رایگانی هم هست اما ما دوست داریم که مخاطبامون ثبت نام کرده و از امکانات ما بیشتر استفاده کنند. به خاطر همین آن را به صورت یه کارالت اکشن خاص با ی دکمه که نوشته پنل کاربری آنجا قرار دادید.
نکات مهم در ساخت هدر
مورد دیگه ای که هستش اینه که میبینیم خیلی قالب های اماده دارای یه هدر sticky میچسبد بالای صفحه وقتی اسکورول میکنیم یه هدر بزرگ توی چشم مخاطبه این یه مقدار اذیت کننده س باعث میشه مخاطب یه جورایی ناراحت بکنید.
لازم به ذکر است که هنگام داینامیک کردن هدر وبسایت، باید به بهینهسازی و سرعت بارگیری صفحه نیز توجه کافی کنید. زیرا زیادهروی در استفاده از انیمیشنها و تصاویر پویا ممکن است باعث کاهش سرعت بارگیری صفحه و در نتیجه تجربه کاربری منفی شود.
این آموزش برای چه کسانی مناسب است؟
البته این آموزش مناسب آن دسته از دوستانی است که قصد دارند به جای استفاده از قالب های آماده وردپرسی، خودشان یک قالب وردپرسی را کدنویسی و طراحی کنند.
اگر قصد یادگیری طراحی سایت وردپرسی با کدنویسی را دارید می توانید از آموزش های وایت وال نظیر “آموزش پروژه محور طراحی سایت با وردپرس” ، “آموزش پروژه محور سایت فروشگاهی با وردپرس” ، “آموزش رایگان طراحی سایت با وردپرس” استفاده کنید.